Note: This tutorial has been updated by Tony Dahbura. The original post was written by Gustavo Ambrozio.
So you’re on your way to being a big iOS developer, eh? You’ve paid your US$99 fee, and had your great app idea. Maybe you even put it all together and got it running in Xcode.
What, you haven’t finished coding your app since reading How to Submit An App to Apple, Part One? No matter. There are other tutorials that cover that.
This is the tutorial series explaining the basics of how to register as an iOS Developer, and how to interface with Apple’s portals to test and then submit an app for approval.
In Part One, you went through the developer registration process, and you used the iOS Developer Center to register your devices and to create the certificates and profiles Apple requires to test and submit an app.
Now in Part Two, you’ll configure an app to run on the devices you registered, use iTunes Connect to send Apple all the information they need to pay you for your apps, and finally, you’ll submit an app to Apple for approval.
Ready to jump from beginning developer to approved seller? (At least virtually.) Then read on!
Getting Started
OK, that section header is a fake-out. Before we actually get started, there’s an easier way to get your apps running on your devices, rather than setting up the provisioning profiles manually like you did in part 1.
The truth is, in some situations, such as when working with more than one developer account, the automatic provisioning you’re about to see just doesn’t work. But here’s how to do it to save yourself time, when you can.
Open Xcode if you haven’t already. Note that for this tutorial, the screenshots and instructions are applicable for version 7.3 (but it should work for future Xcode versions as well).
Once in Xcode, open the Devices window (⇧⌘2), plug in your iOS device and select it from the menu on the left. If this is the first time you’ve connected your device whilst Xcode is running, Xcode may take some time to sort itself out — and you’ll see a message saying that it’s “processing symbol files”. Eventually, this will be complete and your screen should look something like below:

Now select Xcode\Preferences… (or ⌘,) and choose the Accounts icon:

Click the + in the lower left and select Add Apple ID…:

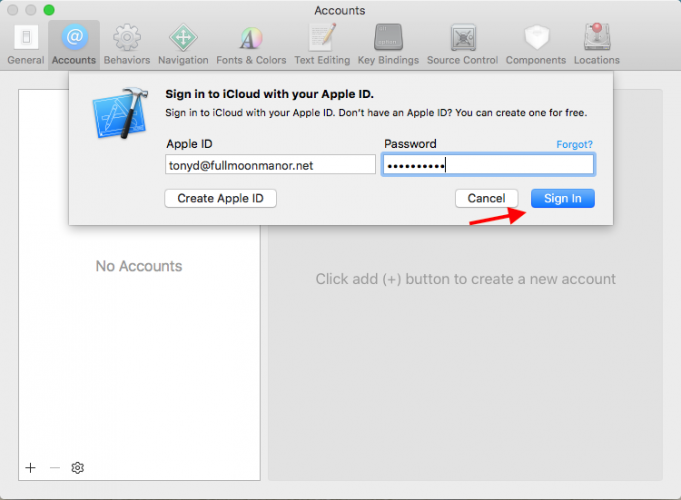
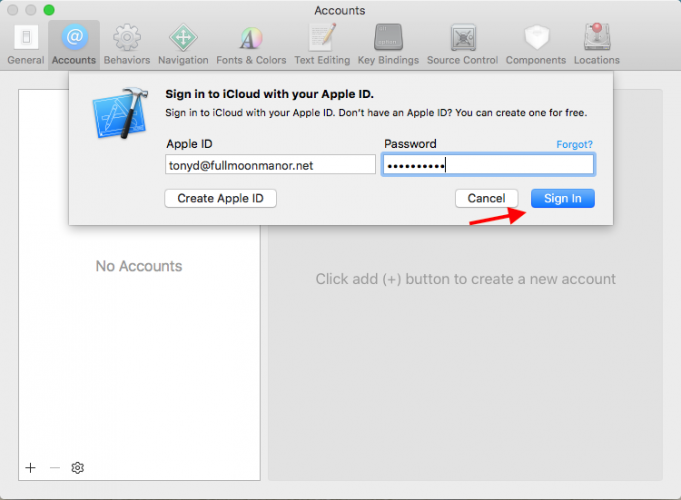
Enter your developer account credentials and click Sign In:

Entering your credentials in this way allows Xcode to connect automatically to the Provisioning Portal on your behalf. It will also detect any connected device and automatically register it with the Provisioning Portal if it isn’t there already.
Next you will see a screen that shows your information, note that your role is Agent (this is the super user account and has the most permissions of any role). If your account was set up as a company or business (not an individual developer) you would have the ability to add other folks to your account. Roles can be of type “Member” or “Admin” for these folks.
Click View Details…:

At the bottom, you will see a list of the provisioning profiles created so far in the Portal, and a download button next to each one that hasn’t yet been downloaded or installed in Xcode. If you created the two profiles described in part 1, those will be listed here. Click Download All in the lower left corner to install the profiles in Xcode:

At this point, your profiles can now be used with any app that has the same Bundle ID you specified in the App ID you included in the profile. Pretty easy, eh? :]
Click Done and close out the preferences pane.
BUT: as mentioned before, there will be times you’ll still need to know how to do this using the Provisioning Portal, so it’s a good thing you’ve seen how to do it the hard way first. Some situations in which you’ll need to know the old-school way:
- You’re working for a person or company that has their own account, and you need to use their account instead of your own.
- You’re building a beta version of an app for someone’s device and you don’t have access to the device itself, just the UDID.
- You need to test app services such as Game Center, In-App Purchase, Data Protection, or iCloud. For these you need a provisioning profile with a bundle ID that does not use a Wildcard App ID. As you might remember from the first part of this tutorial, these work with every app, but do not allow you to test these services, so in this case you need a provisioning profile with a Explicit App ID.
- You want to be the cool kid that does not use these “generic” profiles and has a profile for every app.
Well, now you’ve seen this easier way, let’s get started with your first real task for this tutorial: preparing your app to run on your device.
Running Your App on Your Device
For this section of the tutorial, you need an app to test on your device. This tutorial uses the Drop Charge app from 2D iOS & tvOS Games by Tutorials. You can download the app from here.
If you already have an app of your own that’s ready to test, feel free to use that instead, or use any of the other great apps from our site.
Open the project you chose (mine, your own, or one from our site) in Xcode. Open the project navigator and click on the project node of the tree (1), then click on the target (2), then click General (3), set Deployment Target (4) to 9.0 at the top:

Note that deployment target is a fancy way of saying “the minimum version of iOS that your code supports”. Be careful though, because if, for example, you set this to iOS 8.0 but use an API that is only available on iOS 9 without checking first, your app will crash! The safest thing to do is to test your code on a device running the oldest version of iOS you want to support.
Next, change the Bundle Identifier. This should be the same bundle identifier you used for the App ID you registered in the Provisioning Portal:

Now you need to assign the team — select your account from the drop down:

Next step is to point Xcode to the correct provisioning profiles. Click on the Build Settings tab and search for the word “signing”. In the search results list under the Code Signing Identity section, click on the drop downs for the Debug and Release entries and choose the correct provisioning profiles from those presented by Xcode.
You should select your developer profile for the Debug build, and your distribution profile for the Release build:

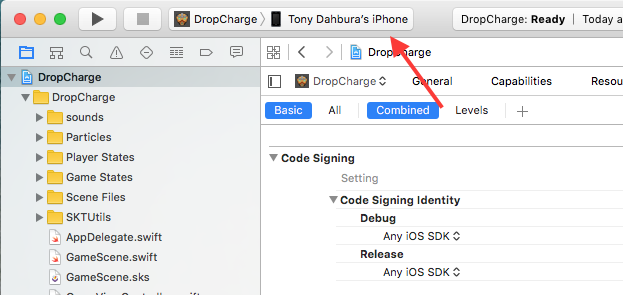
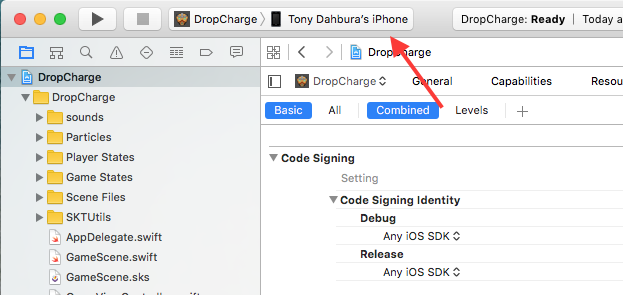
You’re almost ready to build, but before you do, make sure the device you want to build on is connected to your Mac. Then choose to build for that device using the scheme chooser:

Press ⌘B to build the project. You may see a prompt saying “codesign wants to sign using key ‘privateKey’ in your keychain”. The Mac is letting you know Xcode wants to access your credentials. Click Always Allow.
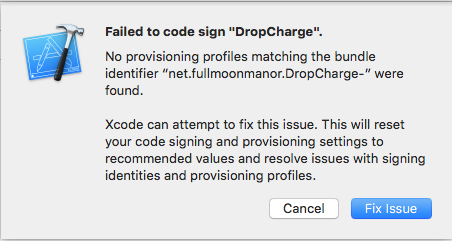
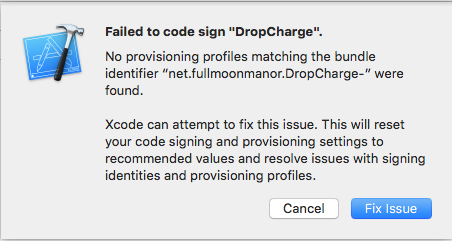
If there are any problems with your profiles, you’ll see something like this popup in Xcode:

In this example, the Bundle ID had been accidentally mis-typed. Xcode will gladly go make you a new profile for you — but you do not want that so don’t hit Fix Issue — select Cancel instead and go back and correct the Bundle ID manually.
Hit ⌘B to build again. Now everything should be OK:

Hit ⌘R to run the app. In a few moments you should see your app running on your device! Yay! Finally! :]
Next, you need to know how to submit an app to Apple for approval. For this, you’ll have to use iTunes Connect.
Last Stop: iTunes Connect
Now it’s time to get to know iTunes Connect. Go to: https://developer.apple.com/membercenter and log in with your iOS Developer credentials.
Click iTunes Connect:

The first time you connect, you’ll see a brief introduction panel. You may wish to skip this in future:

Also, if it’s your first time, you’ll have to accept the Terms of Service. By now you know the drill: lawyer, click checkbox, click Accept. It might be a good idea to keep that lawyer on a retainer…:

You will now be greeted with the main iTunes Connect dashboard. There are a lot of things to do here — this tutorial will show you the basic steps to get your app submitted, but if you want the gritty details you can check out the complete iTunes Connect Developer Guide.
First things first: If you want to get paid for your apps, there’s some “paperwork” you must fill out. It’s better to get this stuff out of the way right now. It’s pretty boring and it will vary a lot from country to country but, seriously, if you want to get money from your apps you’ll have to endure it.
If all of your apps (or at least the first) will be free, you can skip this section and go right to Submitting Your App below.
Hey, you’re still here? OK then, click Agreements, Tax and Banking:

First time in, you’ll have to electronically sign one contract for paid applications that covers all terms of payment.
Click Request:

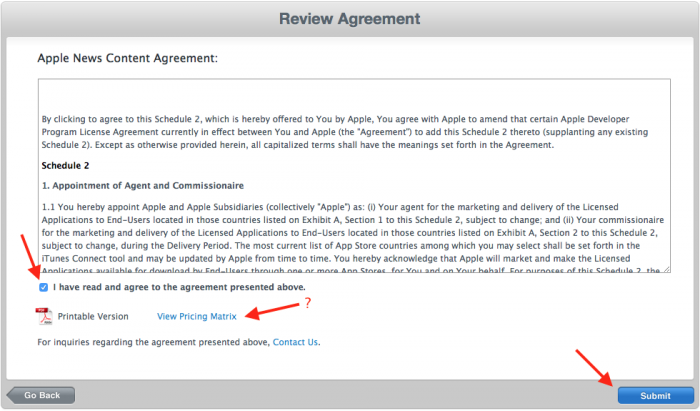
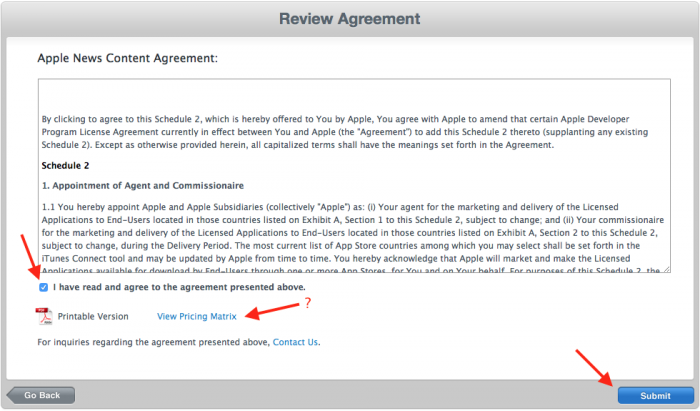
Phone lawyer (told you you should get a retainer), yada, yada, yada. If you want to, you can click View Pricing Matrix. Now click checkbox then, click Submit:

Contact Information
It’s time to set up your contact information. Click the first Set Up button, under Contact Info:

Click Add New Contact:

Add yourself as a new contact. Since no one is looking, give yourself a nice title, like CEO or President. Click Save when done:

Assuming, as in part 1, that you are an individual developer and have no employees, you can give yourself all the roles. Change every drop down menu and click Done:

Bank Information
Now under Bank Info click Set Up:

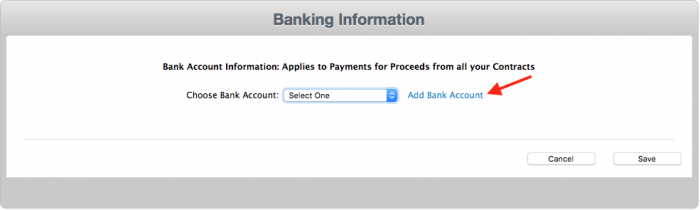
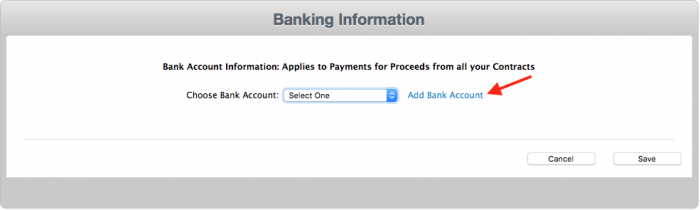
Again, since this is your first time here, you’ll have to first click Add Bank Account:

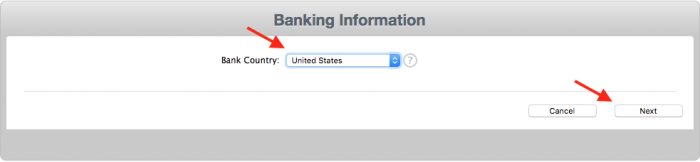
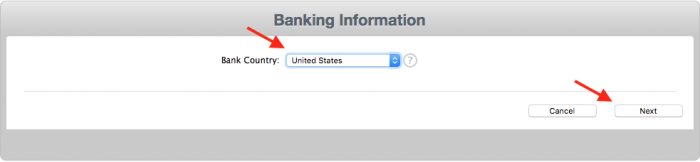
Choose the appropriate Bank Country. If you choose anything other than United States, be aware that the steps from now on may be different. Click Next:

Your bank’s ABA Routing number is located on your checks or statements, as indicated below in the orange box. Enter the correct ABA Routing Number, click Next:

Now you have to look for your bank’s branch. Look for one in your city but don’t expect to find an exact match for your branch. Don’t worry, it doesn’t have to be exact. Click Next:

Check the information (again, don’t worry if the address is not exact) and click “Next”:

Now comes the important piece: your account number. This is also found on your checks or statements, as indicated in the blue box below. Fill out all the details for your account and click Next:

Confirm all the information, check the box indicating that it is correct, and click Save:

Now you can select this new back account and click Save:

Tax Information
We’re almost done. You’ll at least have to fill out the US tax forms. Under Tax Info click Set Up:

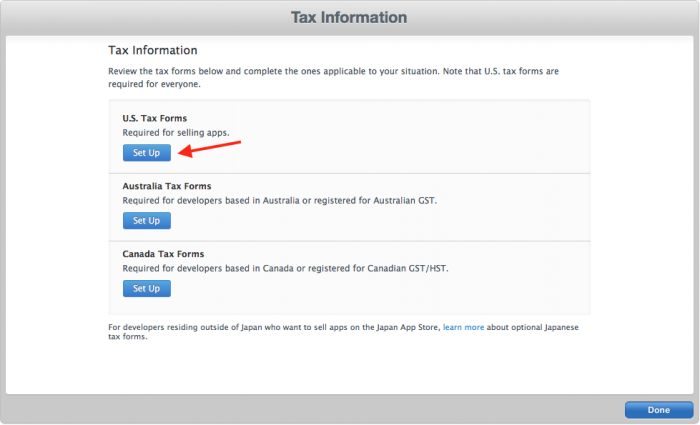
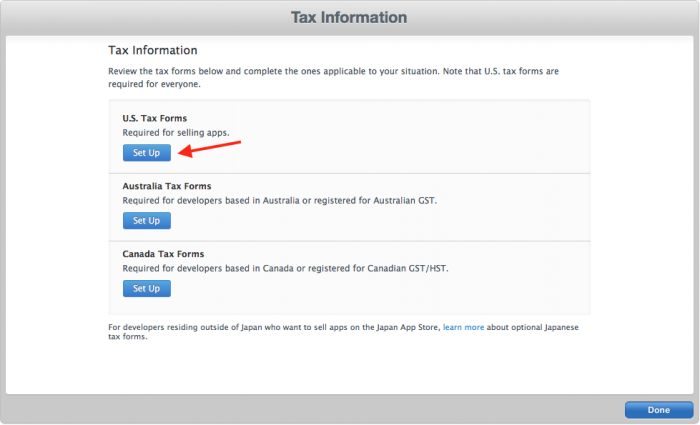
You must complete the US form no matter whatever other forms you may also need to complete. Click Set Up under U.S. Tax Forms:

Fill out all the required information. Though the process should be straightforward for US citizens, you may have questions. Before coughing up money to speak to an accountant, make sure that your question can’t be answered in the W-9 instructions available for download from the upper-left corner of the page.

Scroll down, fill everything out, and refer back to the W-9 instructions if you need to. Make sure everything is correct and click Submit:

Notice that the Status field in the Contracts In Process panel now says “Processing” – Apple is verifying the information you provided. This may take an hour or so to be become active — you may even see a deposit in your account followed by a withdrawal of the same amount.

Once all your contracts have been verified, the Contracts in Process panel will disappear, and you’re just left with the Contracts In Effect:

Click Done to go back to the main iTunes Connect Dashboard.
Phew, thank goodness that’s done! The boring part is over. Better still, if you did all that correctly, you can now get paid!
Submitting Your App
If you really want to submit an app of your own instead of just following along, there are certain items you’ll need to get in order, before you can go any further. Make sure you have the following ready before you even get started:
- Your app’s name.
- Your app’s description.
- Your app’s icon, sized 1024 by 1024 pixels.
- 3.5 inch retina: Sized: 640 x 920 (no status); 640 x 960 (full screen); or, for landscape, 960 x 600 (no status bar); or 960 x 640 (full screen).
- 4 inch retina: Sized: 640 x 1096 (no status); 640 x 1136 (full screen); or, for landscape, 1136 x 600 (no status); 1136 x 640 (full screen).
- 4.7 inch retina: Sized: 750 x 1334 (portrait); 1334 x 750 (landscape).
- 5.5 inch retina: Sized: 1242 x 2208 (portrait); 2208 x 1242 (landscape).
- iPad: These should be sized 1024 x 748 (landscape, no status); 1024 x 768 (landscape, full screen); 2048 x 1496 (landscape hi-res, no status); 2048 x 1536 (landscape hi-res, full screen); 768 x 1004 (portrait, no status bar); 768 x 1024 (portrait, full screen); 1536 x 2008 (hi-res portrait, no status bar); 1536 x 2048 (hi-res portrait, full screen).
- iPad Pro: Sized 2048 x 2732 (portrait); 2732 x 2048 (landscape).
Notes: Your images can be in JPEG or PNG format. At least one screenshot is required for each device your app supports (maximum 5 for each). You should not include the status bar in the images.
Thank goodness for Auto-Layout for apps with all these screen sizes from the mix of devices! For most games you will use the full screen options for your screen shots.
Once you’ve got all this assembled, click My Apps in iTunes Connect:

Click +, followed by selecting New App:

- Platforms – Choose iOS for your app.
- Name – enter the name of your app (as it will appear on the App Store).
- Primary Language – select from the choices.
- Bundle ID – select the correct id from the drop down of IDs you registered earlier.
- SKU – a unique ID for your app in the Apple system that is not seen by users. You can use letters, numbers, hyphens, periods, and underscores. The SKU can’t start with a hyphen, period, or underscore.
Click Create:

Now the details screen appears. Click App Information. Fill out the Category fields based on your app information. If your app gathers data or your app is “Made for Kids” you must have a privacy policy posted — the Privacy Policy URL should contain the address for this. Scroll through the rest of the settings and set any appropriate for your app. Click Save:

Now click Pricing and Availability:

Select All Prices and Currencies for more information about the price tiers. Now choose your desired price tier or indicate that your app will be free. You can specify different prices within different date ranges if you wish by selecting Plan a Price Change. But for now, just add one entry — the Start Date will default to today; the End Date will be set to “No End Date”.
Check the radio button if you want your app to be offered at a discount to educational institutions when they purchase multiple copies at once. You can also offer your app to businesses at a discount for multiple purchases.
Once you’re done, click Save:

Click 1.0 Prepare for Submission:

This section is where you add all the assets for your app to appear in the App Store. First step is to upload your app’s icon and at least one screenshot. If your app is universal, you’ll need to submit screenshots for the iPhone and for the iPad. When you have what you need, just drag and drop the screenshots over for each device type.
Tips: You can make your screenshots with the Simulator by clicking ⌘S when your app is running. Run the simulator in 100% scale mode and use the following simulators for the proper screenshot sizes:
- 4.7-inch is 6S simulator
- 5.5-inch is iPhone 6S+
- 4-inch is iPhone 5
- 3.5-inch is iPhone 4S
- iPad is iPad2
- iPad Pro is iPad Pro
Click Save when you’ve added all the screenshots you need.

Scroll down and complete the the description (this is what the users will see in the app store) and keywords.
Consider the keywords — these are very important. Only your app’s name and keywords are indexed in iTunes’ search engine, so brainstorm words that potential users might think of using to find your app or your competitor’s apps. You can only change keywords when submitting updates, so choose wisely.
Enter the URL for your website support page. It can be a simple page that allows users to email you if they want to compliment you on your great work :]

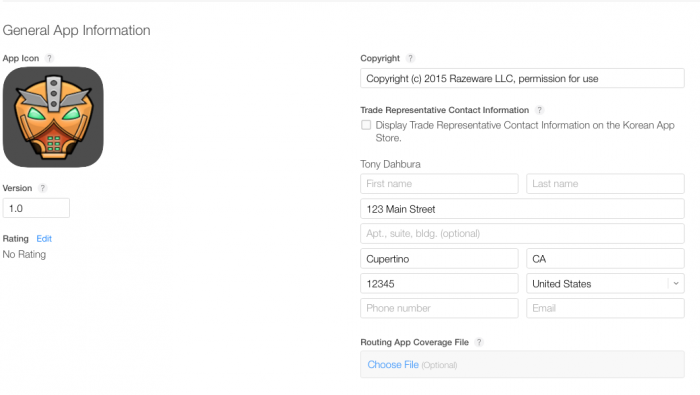
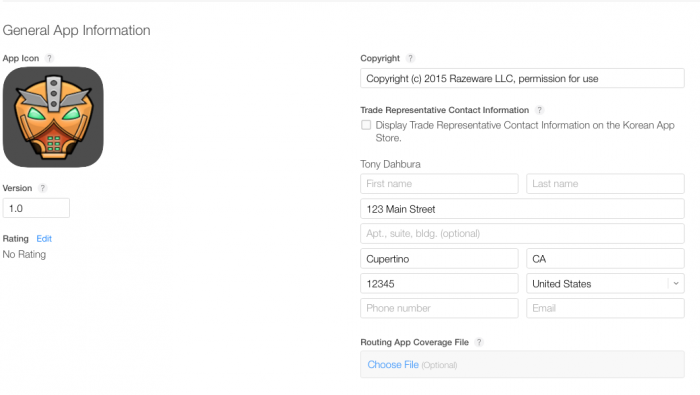
Skip the Build section for now and scroll down to General App Information. Add your icon — it must be 1024 by 1024 pixels.
Set the version number (should be the same as in your app’s Xcode project).
Fill out a copyright notice (generally just the release year and your name or your company’s name), a contact email and affiliated websites.

Click Edit next to Rating. Enter the categories appropriate for your app. Be honest, as the reviewer can make changes to this section if they disagree. Click Done:

Scroll down to App Review Information. This section is designed to help the person who reviews and approves your app. The Notes can be used for details about your app that you want the reviewer to know about. For example, if users need to sign up at a website or even within the app in order to use it, provide some credentials here to make the reviewer’s job easier. Also, if your app requires special hardware, ensure that you explain that here too, and try to have a way for the reviewer to use the app without the hardware. Complete the contact information so that the reviewer can reach you to discuss things if they need to:

Finally, use the Version Release section to indicate when you want the app to be released. Since this is the first version, just leave the Automatically release this version option selected.
Now click Save:

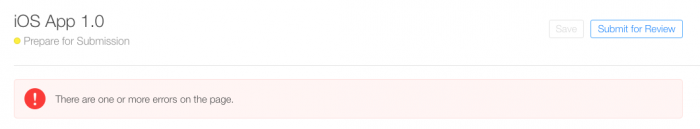
If there were no issues with what you have entered, you will now see a Submit for Review button in the top right:

If you try to click Submit for Review you will get a message saying that there were one or more errors on the page — your app has not been uploaded yet!


Remember you skipped the Build section? So now you need to upload your app using Xcode.
Submit an app with Xcode
Your application should now be tested and ready to roll. All you need to do is submit to Apple for approval. This is surprisingly easy considering what you’ve been through already.
Go to Xcode and choose Generic iOS Device in the scheme chooser:

Then choose Product\Archive:

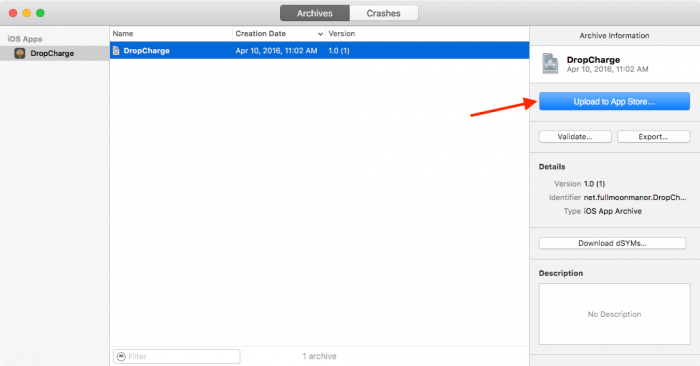
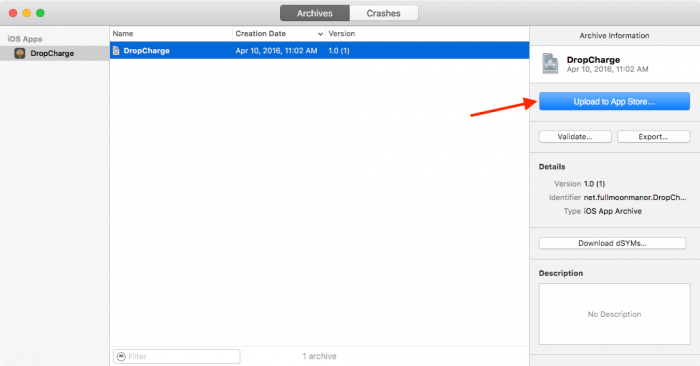
If everything is okay with the build, Xcode will open the Organizer window with your app in the Archives tab. You don’t really need to click “Validate…” here because this will be done when you submit anyway, and Xcode should have already validated against most problems. So save yourself some time and click Upload to App Store…:

Select your iOS Developer credentials and click Choose:

Next, you will be shown the app to upload. Click Upload:

Your app will start uploading to iTunes Connect. Various windows will update with messages as code is compiled, verified and code-signed. When the upload finishes, you should see the following message:

Just smile and click Done. :]
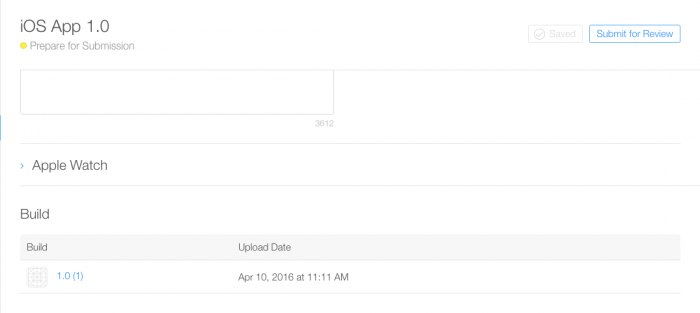
You now just have a couple of quick steps to submit the app. Switch back to iTunes Connect and scroll down to the Build area you skipped earlier and click Select a build before you submit your app:

Select the build Xcode just uploaded and click Done:

Click Save at the top right:

Click Submit for Review:

Answer these questions honestly, then click Submit:

You’re done now. You should receive a couple of emails from iTunes Connect telling you your app has been uploaded and is waiting for review. Your app’s status has also changed:

All you have to do now is wait for your app to be approved! You will receive emails about every change in status your app moves through. Usually after about a week the status should change to “In Review,” then to “Approved”. Unless you chose a future release date, a few minutes after approval your app’s status will shift to “Processing for App Store”, then a few minutes later to “Ready for Sale”.
In iTunes Connect click Activity, followed by App Store Versions to see the status of your app throughout the process:

If your app is not approved, Apple will email you with more information. They have gotten pretty good at being specific at what the exact problem is and how you can fix it, for the most part. If this happens, it’s no big deal – just fix the problem and re-submit.
Here are the exact dates and times that DropCharge achieved every step of the approval process (all times are EST):
- Waiting for Review: Sunday April 10, 2016 at 11:57 AM
- In Review: Wed, Apr 14, 2016 at 2:18 PM
- Ready for Sale: Wed, Apr 14, 2016 at 5:34 PM
The time for reviews for your apps will vary based on traffic, but in general it takes around 5-10 days for most people.
Source : Raywenderlich